
1.4 Photoshop CS6的工作界面
在深入学习Photoshop CS6之前,先来认识一下它的工作界面。Photoshop CS6的工作界面包括菜单栏、工具属性栏、工具箱、图像窗口、面板组和状态栏等几部分,如下图所示。

1.4.1 菜单栏
Photoshop CS6的菜单栏位于标题栏下方,其中包括11个菜单项,分别为“文件”、“编辑”、“图像”、“图层”、“文字”、“选择”、“滤镜”、3D、“视图”、“窗口”以及“帮助”,如下图所示。

在菜单栏中单击相应的菜单项时,就会弹出对应的子菜单。在子菜单中有些命令的右侧带有一个小三角形按钮,表明该命令还包含更深一层的子菜单。另外,某些子菜单命令中还带有省略号“…”,这表明如果用户选择该子菜单命令,将会弹出一个设置对话框。
高手指点
如果菜单栏中的某些命令显示为灰色,表示它们在当前状态下不能使用。例如,在没有创建选区的情况下,“选择”菜单中的多数命令都不能使用。
1.4.2 工具箱
Photoshop CS6的工具箱在默认情况下位于窗口左侧,它包括多个常用工具,如移动工具、矩形选框工具和套索工具等,如下图(左)所示。利用这些工具可以随意地对图像进行选择、编辑和修饰操作。许多工具图标的右下角还带有一个小三角形图标,表示其为工作组,该工作组中还包含其他的工具。
在工具箱中单击最上方的 或
或 按钮,可以实现工具箱的单/双栏切换,如下图(右)所示。
按钮,可以实现工具箱的单/双栏切换,如下图(右)所示。

高手指点
按【Shift+工具】组合键,可以在一组隐藏的工具中循环选择各个工具。
1.4.3工具属性栏
工具属性栏位于菜单栏的下方,选择工具箱中的工具,即可显示相应的工具属性栏,如下图所示。工具属性栏主要用于设置工具的相关参数,根据需要进行设置后,再使用该工具对图像进行编辑和操作。

历史记录画笔工具属性栏

矩形选框工具属性栏
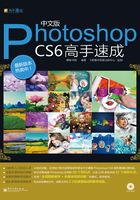
下面将以仿制图章工具为例简要介绍使用工具处理图像的方法,前后对比效果如右图所示。
光盘:素材文件\第1章\雨伞.jpg

具体操作方法如下:
01 打开素材文件
按【Ctrl+O】组合键,打开“光盘:素材文件\第1章\雨伞.jpg”。

02 选择仿制图章工具
(1)用鼠标右键单击工具箱中的“仿制图章工具”图标。(2)在展开的工具组中选择“仿制图章工具”。

03 设置画笔参数
在工具属性栏中设置画笔的“大小”为200像素,“硬度”为0%,“不透明度”为100%。

04 确定复制点
按住【Alt】键的同时,在图像中单击确定复制点。

05 最终效果
在其他位置拖动鼠标,即可复制出完全相同的图像。

1.4.4 状态栏
状态栏位于窗口的最下方,其中显示了当前图像的各种信息,如图像的显示比例和图像的属性等信息,如下图(左)所示。
最左侧的45%表示当前图像的显示比例。在比例文本框中输入相应的数值后按【Enter】键,即可改变图像的显示比例,如下图(右)所示。

“文档:2.25M/2.25M”表示当前图像文件的大小。前面的数字表示合并图层后的文件大小,后面的数字表示未合并图层时的文件大小。单击右侧的 按钮,弹出显示文件信息的下拉列表,用户可以从中查看图像的其他信息,如下图(左)所示。
按钮,弹出显示文件信息的下拉列表,用户可以从中查看图像的其他信息,如下图(左)所示。
在状态栏中的图像文件信息区中单击会弹出图像信息框,其中显示了图像的宽度、高度、通道以及分辨率信息等,如下图(右)所示。

1.4.5 面板组
面板组是Photoshop工作界面的一个重要组成部分,它位于工作界面的右侧,使用它能够设置各种工具的参数,从而完成图像编辑、图层操作等。默认情况下的浮动面板如下图(左)所示。
浮动面板在操作过程中可以任意分离、移动以及组合,例如,将鼠标指针移到“颜色”标签上,按住鼠标左键不放并向工作区拖动,即可将“颜色”面板分离出来,如下图(右)所示。

如果想重新将“颜色”面板进行组合,可将鼠标指针移至“颜色”标签上,按住鼠标左键不放并向“色板”面板组中拖动,然后松开鼠标,即可完成面板的组合,如下图所示。

在面板组中单击最上方的 或
或 按钮,即可展开或收起面板,如下图所示。
按钮,即可展开或收起面板,如下图所示。

1.4.6 图像窗口
在编辑图像时,需要根据实际情况对窗口进行相应的调整,如移动画面,改变窗口的排列方式、图像的显示比例以及屏幕的显示模式等。Photoshop CS6提供了许多用于缩放窗口的工具和命令,如切换屏幕模式、抓手工具、缩放工具和“导航器”面板等,下面将分别进行介绍。
1.改变屏幕的显示方式
Photoshop CS6提供了3种屏幕模式,即标准屏幕模式、带有菜单栏的全屏模式和全屏模式,默认为标准屏幕模式。
单击工具箱底部的屏幕模式按钮 或按【F】键,即可切换屏幕的显示方式。
或按【F】键,即可切换屏幕的显示方式。
 标准屏幕模式
标准屏幕模式 :默认的屏幕模式,可以显示菜单栏、标题栏、滚动条和其他屏幕元素,如下图所示。
:默认的屏幕模式,可以显示菜单栏、标题栏、滚动条和其他屏幕元素,如下图所示。

 带有菜单栏的全屏模式
带有菜单栏的全屏模式 :显示有菜单栏,但无标题栏和滚动条的全屏窗口,如下图所示。
:显示有菜单栏,但无标题栏和滚动条的全屏窗口,如下图所示。

 全屏模式
全屏模式 :显示只有黑色背景,无标题栏、菜单栏和滚动条的全屏窗口,如下图所示。
:显示只有黑色背景,无标题栏、菜单栏和滚动条的全屏窗口,如下图所示。

2.调整窗口排列方式和切换当前窗口
在使用Photoshop CS6时,有时需要同时打开多个图像文件,如下图(左)所示。如果要在Photoshop CS6中打开的多个图像窗口中进行切换,可以直接单击想要处理的窗口,如下图(右)所示;也可通过按【Ctrl+F6】组合键来实现各窗口之间的切换。

选择“窗口→排列→平铺”命令,如下图(左)所示。此时,即可看到图像在窗口中全部平铺的效果,如下图(右)所示。

选择“窗口→排列→在窗口中浮动”命令,如下图(左)所示。此时,可以使当前活动图像弹出并成为浮动窗口,如下图(右)所示。

选择“窗口→排列→使所有内容在窗口中浮动”命令,如下图(左)所示。此时,可以使所有的活动图像弹出并成为浮动窗口,如下图(右)所示。

当图像在窗口中处于浮动状态时,可以对其进行“层叠”设置,选择“窗口→排列→层叠”命令,如下图(左)所示。此时,图像在窗口中层叠的效果如下图(右)所示。

选择“窗口→排列→将所有内容合并到选项卡中”命令,如下图(左)所示。此时,可以将所有在窗口中浮动的内容合并到选项卡中,如下图(右)所示。

在一个窗口的标题栏上按住鼠标左键并向上或向下拖动鼠标,可以将其从选项卡中拖动出来,成为一个独立的窗口,如下图(左)所示。再次按住浮动窗口的标题栏拖动将其拖放回选项卡组,可以使其重新变为选项卡状态,如下图(右)所示。

打开多个文件以后,可在“窗口→排列”菜单中选择一种文档排列方式,如“全部垂直拼贴”、“双联”、“三联”和“四联”等。如下图所示为选择“全部垂直拼贴”命令后的窗口效果。

3.改变图像的显示比例
在编辑图像时,为了处理图像的细节问题,需要动态地改变图像的显示比例,以便使处理的图像达到最佳效果。常用的改变图像的显示比例的方法有以下两种:
下面通过实例介绍使用菜单命令改变图像显示比例的方法,前后对比效果如右图所示。
光盘:素材文件\第1章\樱花.jpg

方法一:使用菜单命令改变图像显示比例
01 打开素材文件
按【Ctrl+O】组合键,打开“光盘:素材文件\第1章\樱花.jpg”。

02 选择“放大”命令
在菜单栏中选择“视图→放大”命令。

03 查看图像放大效果
此时,即可看到图像放大后的效果。

04 选择“缩小”命令
如果想将图像缩小,选择“视图→缩小”命令。

05 查看图像缩小效果
此时,即可看到图像缩小后的效果。

06 按屏幕大小缩放
若想查看图像的整体效果,可选择“视图→按屏幕大小缩放”命令。

07 查看图像缩放效果
此时,即可看到图像按屏幕大小缩放后的效果。

08 选择“实际像素”命令
若想以实际像素对图像进行编辑,可以选择“视图→实际像素”命令。

09 查看图像显示效果
此时,图像将按实际的像素显示。

下面通过实例介绍使用缩放工具改变图像显示比例的方法,前后对比效果如右图所示。
光盘:素材文件\第1章\卡通汽车.jpg

方法二:使用缩放工具改变图像显示比例
01 打开素材文件
按【Ctrl+O】组合键,打开“光盘:素材文件\第1章\卡通汽车.jpg”。

02 单击“放大”按钮
在工具箱中选择缩放工具 ,在工具属性栏中单击“放大”按钮
,在工具属性栏中单击“放大”按钮 。
。

03 放大图像
将鼠标指针移至图像窗口中,此时指针显示为 形状,单击即可将图像放大。

04 缩小图像
在工具属性栏中单击 按钮,在图像窗口中单击,或按住【Alt】键的同时在图像窗口中单击,则图像将缩小显示。
按钮,在图像窗口中单击,或按住【Alt】键的同时在图像窗口中单击,则图像将缩小显示。

05 放大局部图像
在工具属性栏中单击“放大”按钮 ,在图像窗口中拖动鼠标选择某一区域,则该区域将被放大至整个窗口。
,在图像窗口中拖动鼠标选择某一区域,则该区域将被放大至整个窗口。

4.使用抓手工具移动画面
当图像本身尺寸过大或图像的显示比例过大而不能显示全部图像时,要查看图像隐藏的部分,就要对图像画面进行移动,此时可以使用抓手工具 移动画面。选择工具箱中的抓手工具
移动画面。选择工具箱中的抓手工具 ,其工具选项栏如下图所示。
,其工具选项栏如下图所示。

在图像中按住鼠标左键并拖动,即可移动画面,如下图所示。

按住【H】键不放,单击鼠标左键,窗口中就会显示全部图像并出现一个矩形框,将矩形框移到需要查看的区域,松开鼠标按键和【H】键,可以快速放大并转到这一图像区域,如下图所示。

高手指点
按住【Ctrl】键不放,滑动鼠标的滚轮中键,也可以移动画面。
5.使用“导航器”面板查看图像
“导航器”面板显示图像的缩览图和窗口缩放工具,方便用户控制图像,如下图所示。

鼠标指针移到“导航器”面板的红色矩形框内,按住鼠标左键并拖动改变红色矩形框的位置,即可改变图像在窗口中的显示区域,如下图所示。

高手指点
按【Ctrl++】组合键,可以放大图像显示比例;按【Ctrl+-】组合键,可以缩小图像显示比例;按【Ctrl+0】组合键,可以自动调整图像的大小,使其能够完整地显示在屏幕中。